adventures in parseltongue
notes on coding and AI projects
setting up hannimalcrackers.com
180819
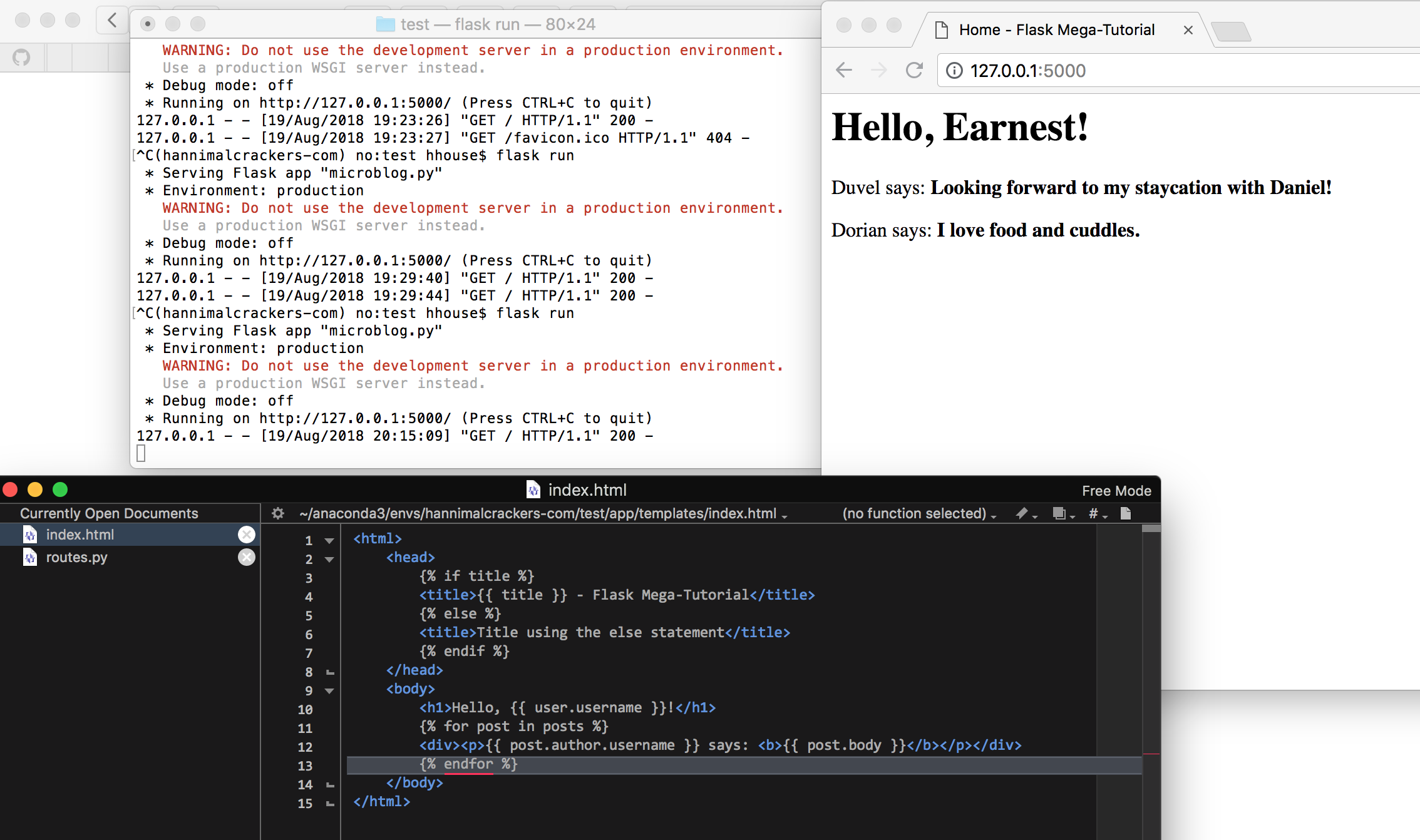
Sitting in JFK waiting to board a flight to Iceland. Continuing with part II of the Flask Mega-Tutorial.
Switching examples to be about my pets keep the coding interesting to me.

180818
It is crazy humid and I keep smelling ketones.
On to part II of the Flask Mega-Tutorial.
Got partway through.
180817: polite math bot test
I don’t think this will work. I just want to see what happens.
-
Created new virtual environment. I’m still using Anaconda for this though I don’t need to. Of note: Anaconda installs pip 10, so that needs upgrading.
-
Upgrade pip.
$ pip install --upgrade pip
- install Flask
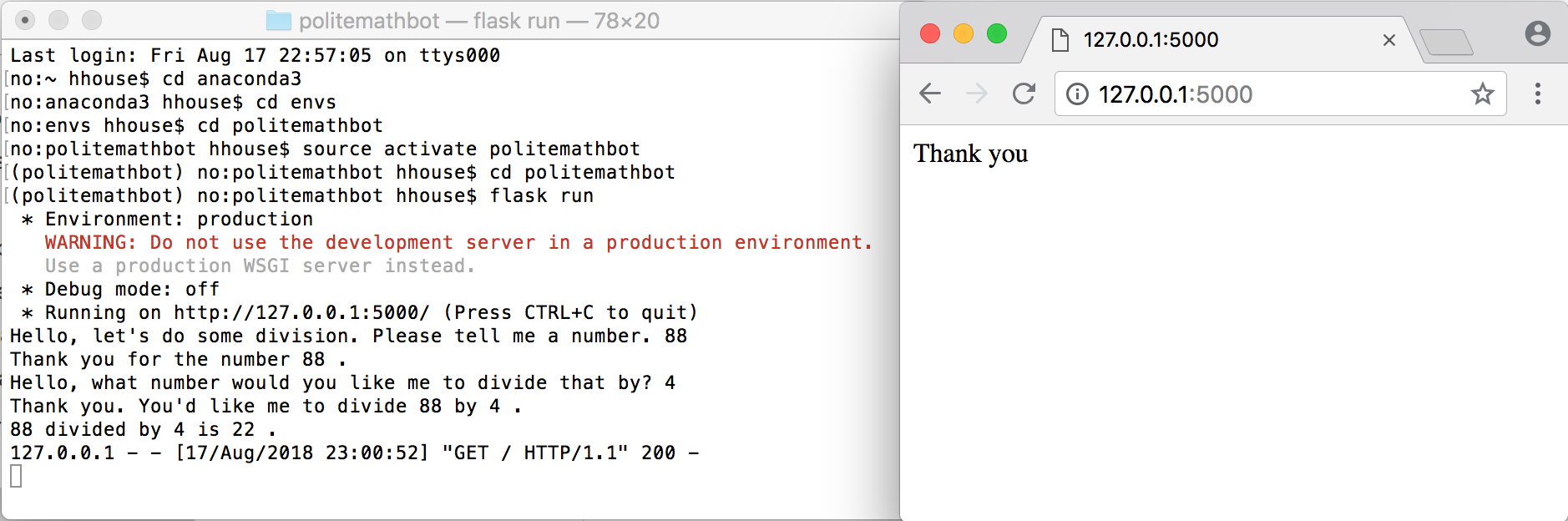
$ pip install flask - umm…. create a subfolder for the app, bring the python file for the polite math bot over, copy the wsgi and other files/structure from the successful Hello World. Let’s see… I’ll add the polite math bot’s division code to the routes file. Create a .flaskenv file.
Voilà!

Ultimately I want this to be interactive in the browser, but it runs in terminal and returns a thank you in the browser. Yay!
I still have to figure out deployment. Maybe I should look into a hosted option, like Heroku or something.
180817: helloing the world
Ok, what I discovered yesterday troubleshooting with this site is that mod_wsgi is not showing up as a module added to Apache when I call $ /usr/sbin/httpd -M
Is this because it’s in a virtual environment? I don’t know. Having tried and failed more troubleshooting, I now can’t even get the page with the bottle to load. Deleting the virtual environment and creating a new one to start fresh.
Ok, new day, new env, new me. Following the Flask installation instructions I now have a Hello World running.

I’m going to go through this Flask Mega-Tutorial.
So far so good. Have a slightly more complex file structure successfully producing a Hello World.
Also installed python-dotenv and successfully created a .flaskenv file so I don’t have to set FLASK_APP environment variable every time I relaunch terminal.
Tested by relaunching Terminal.

I’m going to see if I can get a polite math bot python script to run.
180816
WSGI is killing me.
180815: a.m.
WSGI can run in environments. There are instructions to configure WSGI. Not sure, but I think this is code added to WSGI app file.
Giving this a try. Not sure if I’m including the right amount of detail in the paths.
from myapp import app as application
WSGIDaemonProcess myapp
WSGIProcessGroup myapp
WSGIApplicationGroup %{GLOBAL}
WSGIScriptAlias /Users/hhouse/anaconda3/envs/hannimalcrackers-com/myapp/myapp.wsgi
<Directory /Users/hhouse/anaconda3/envs/hannimalcrackers-com>
Require all granted
</Directory>
–
No dice. Still getting a 502 error. Have to go to work. Try again later.
180814: curses and fake things
Tonight I want to figure out how to install/use Apache and mod_wsgi in the Anaconda environment I set up last night.
Ok, word is Apache is already in Mac OSX. Digging around online, it looks like I’m going to need to pip install mod_wsgi, so activating my environment in Terminal and using pip to install there. I still feel so bold working in Terminal. Well, brash, really, since I’m not confident. Hmm, I just upgraded pip from v10 to v18 because I was prompted. May have only upgraded it within the environment? Not sure. Idk how any of this works.
Tested the mod_wsgi installation with $ mod_wsgi-express start-server and checked my browser. Ha, looks like it worked.

Is this pronouced ‘wise guy’, perhaps?
This wsgi.py test seems to be failing but I’m not sure. My browser shows an error when I check it. $ mod_wsgi-express start-server wsgi.py –port 8080
This is probably a problem, but I don’t know what to do about it. Tried another test and this is failing too. Argh.
Wait, why is my environment full of curses and fake things?

This is the error. Terminal reports it as a 502.

Been spinning my wheels trying to figure this out. So frustrating. Maybe I shouldn’t have installed wsgi in the environment? That’s my only guess right now. I did just discover wsgi installed some user guides so checking those out tomorrow. Calling it a night.
180813
Set up Google Analytics and added the code to the index.html file to test it out. Reading my 1 visitor (myself). I’m going with Flask as a framework. Having less built in will help/force me to learn what the different components do. I conda installed Flask and set up a Hello World Flask file. It worked running locally. Then I realized I should be working in a virtual environment, so I set one up in Anaconda.
To deploy Flask I need a webserver. Will probably go with Apache, since I’ve heard of it before and, while I want to learn, I don’t want to go down a deep rabbit hole at every single decision point. However, having skimmed the deployment instructions, I’m not clear on how this goes. I’ll need to read the instructions, including pointing to my environment, more closely when I pick this back up.
In the meantime, I’ve updated my homepage index file to note the impending change.

180812
I registered the domain www.hannimalcrackers.com 5 or 6 months ago through Squarespace and pointed it at that time to my Squarespace graphics portfolio site. I’ve since been learning Python (aka parseltongue) and want to build a website to host my Python projects. I’ll be using the hannimalcrackers.com domain for this new site.
I set up a hosting package with inmotion hosting because CNET recommended them and ¯\(ツ)/¯. I planned to transfer management of the hannimalcrackers.com domain over to inmotion as well, but I would have had to take my privacy off it and set that back up again, which sounded like a pain, so instead I just pointed the nameservers to inmotion.
I wrote a quick hello HTML to test that all is working. Success. I also created an animal cracker favicon by outlining a photo of an animal cracker in Photoshop. A free generator output the .ico file.